Progressive Web App
One-Stop-Shop für Auslandschweizer:innen
Dank SwissInTouch bleiben Auslandschweizer:innen mit ihrem Heimatland verbunden! Im Feed der App werden aktuelle News angezeigt und Vorschläge zu spannenden Events und Umfragen präsentiert. Nutzer:innen finden einfach und schnell einen Zugang zu konsularischen Dienstleistungen. Mit dem Appointment-Request kann z.B. ein Termin angefragt oder im Chat direkt mit der zuständigen Vertretung kommuniziert werden. Zusätzlich bietet der Help-Guide standortabhängige Informationen zu jeglichen Fragen und wird laufend mit aktuellen Themen ergänzt.
Zusammengefasst überzeugt die PWA mit einer digitalen und persönlichen Ansprache, Informationen von Vertretungen aus erster Hand und Antworten für individuelle Anliegen innerhalb weniger Klicks. Die Zentrale in Bern sowie das Aussennetz profitieren von Flexibilität und Eigenständigkeit in der Content Erfassung.

User Experience
Strukturierte und einfache Menüstruktur
Die Probleme unserer Nutzer:innen lösen! Mit diesem Vorhaben haben wir in mehreren Workshops mit verschiedenen Stakeholdern die bestehenden Personas geschärft. An ausgewählten Testpersonen wurde in diversen User Tests beobachtet, wo welche Informationen gesucht werden. Anschliessend wurden die Bedürfnisse der Nutzer:innen in einer Value Proposition Canvas festgehalten. Die nutzerzentrierte App SwissInTouch dient Auslandschweizer:innen als praktisches Hilfetool. Mit dem Ratgeber als eine der Hauptfunktionen werden weiterführenden Informationen nach Lebenssituationen gegliedert und verständlich verpackt. Zusätzlich kann über den prominent platzierten Kontakt-Navigationspunkt direkt eine Kontaktaufnahme gestartet werden. Die komplexen Inhalte der App werden in einer einfachen Menüstruktur optimal zusammengefasst, damit sich Nutzer:innen schnell zurecht finden.

User Interface
Moderne Swissness, informativ und unterstützend
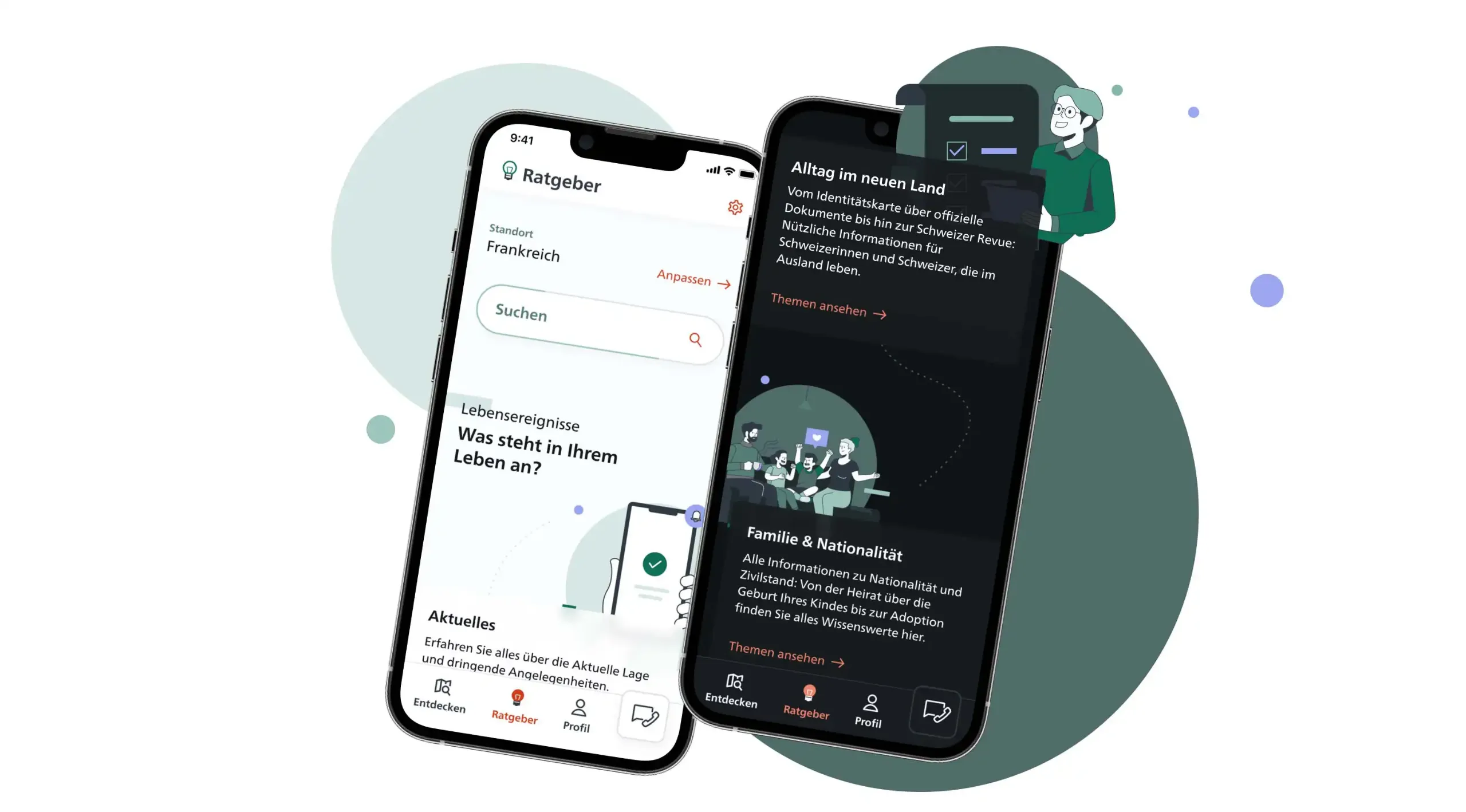
Konzentriert auf das Wesentliche und mit einem simplen, hochwertigen Design überzeugt die moderne App. Rot als Interaktionsfarbe sticht klar hervor und ergibt mit grün und violett als unterstützende Farben einen frischen Look. Spezifische Illustrationen wirken unterstützend in der Nutzerführung und visualisieren z.B. die verschiedenen Lebenssituationen. Die PWA überzeugt zusätzlich im modernen Dark Mode und erleichtert die Nutzung in einer schwach beleuchteten Umgebung.

Schnellere & einfachere App Entwicklung
Das Frontend der SwissInTouch App wurde mit VueJS als eine Progressive Web App (PWA) umgesetzt. Eine PWA ermöglicht Nutzer:innen weltweit einen einfachen Zugriff auf die App als Webseite ohne Umweg über den Appstore. Dank der PWA Technologie wird die SwissInTouch Web App quasi zur nativen App auf dem Smartphone, da die Webseite auch als App direkt auf dem Homescreen gespeichert werden kann und Funktionalitäten wie Push Notifikationen, Geolokalisierung und Offlinefähigkeit ermöglicht.
Für die Backendservices der App wurde einerseits eine individuelle Lösung einer skalierenden Microservice Architektur entwickelt und andererseits Standard Produkte wie Magnolia CMS, TALKJS, Elasticsearch zu einer Gesamtlösung kombiniert. Die gesamte Applikationslandschaft wird als Infrastructure as Code (IaC) automatisiert.